Membuat Program Android Sederhana dengan Composable "Text"
PPB I - Tugas 3
Membuat Program Android Sederhana dengan
Composable "Text"
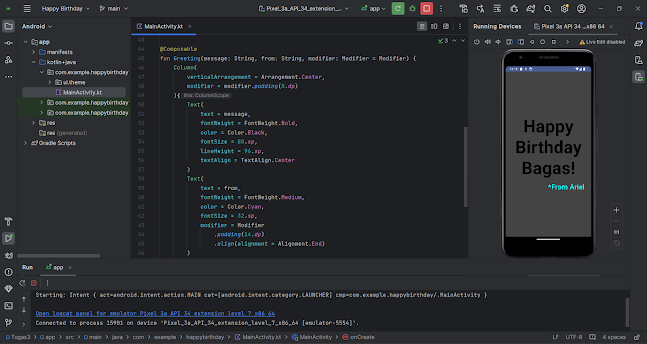
Halo semuanyaa... Pada kesempatan kali ini, kita akan mencoba membuat sebuah program android sederhana dengan menggunakan Composable "Text" di Android Studio nihh.. Aplikasi yang akan dibuat berupa aplikasi ucapan selamat ulang tahun sederhana. Pasti sudah pada penasran kan, ayuk coba kita simak program dan hasilnya berikut ini.



Komentar
Posting Komentar