Membuat Aplikasi Dice Roller
PPB I - Tugas 4
Membuat Aplikasi Dice Roller
Halo semuanyaa... Pada perkuliahan mata kuliah Pemrograman Perangkat Bergerak, topik yang dibahas adalah tentang Komponen Button. Sebagai bagian dari tugas latihan, kami diberikan tugas untuk membuat aplikasi interaktif bernama Dice Roller. Aplikasi ini memungkinkan pengguna untuk melempar dadu dengan mengetuk tombol yang telah disediakan. Hasil lemparan dadu akan ditampilkan secara visual dengan menggunakan gambar pada layar aplikasi. Dalam hal ini, penggunaan komponen Button dan Image dalam pengembangan aplikasi Dice Roller memungkinkan kami untuk memahami konsep dasar pembuatan aplikasi yang responsif dan interaktif pada platform mobile.
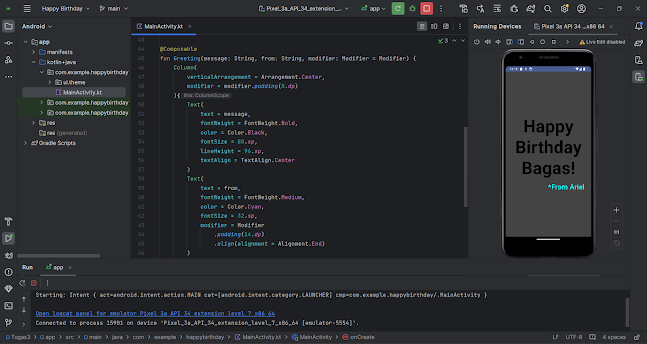
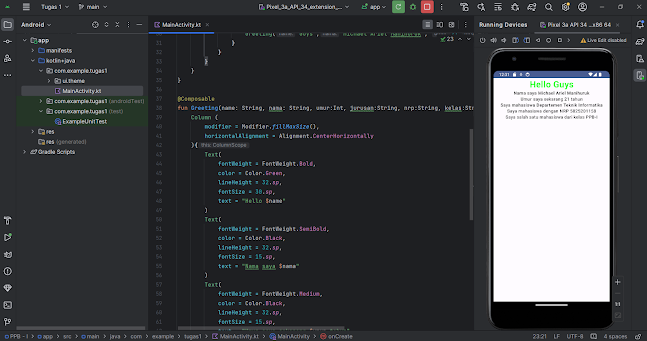
Adapun untuk codingannya dapat dilihat dari file MainActivity.kt sebagai berikut.
 |



Komentar
Posting Komentar