Membuat Aplikasi Flutter Namer App
PPB I - Tugas 12
Membuat Aplikasi Flutter Namer App
Halo teman-teman! Kali ini, kita akan mencoba membuat sebuah aplikasi bernama Namer App. Berbeda dari tugas-tugas sebelumnya yang menggunakan Kotlin, aplikasi ini akan dikembangkan menggunakan framework Flutter. Namer App akan menghasilkan dua kata acak yang digabung menjadi satu kata. Selain itu, pengguna bisa menandai kata-kata acak tersebut sebagai favorit dan melihat daftar kata favorit yang sudah ditandai di halaman lain.
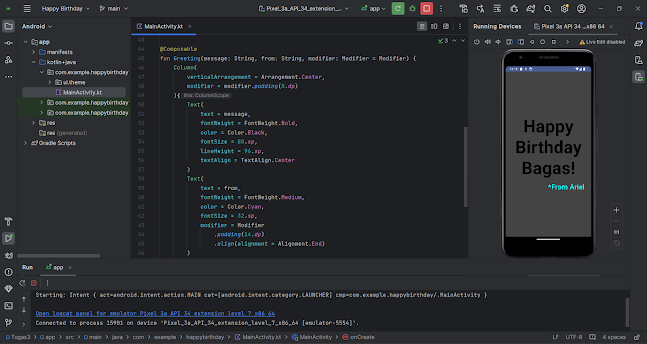
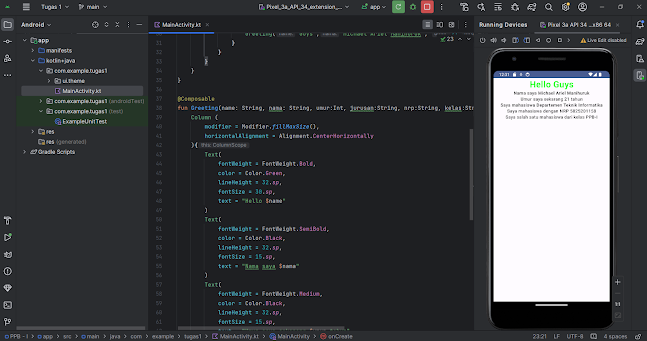
Adapun kode implementasi dapat dilihat sebagai berikut.
Demikian implementasi kali ini, hope you enjoy it guys!!!




Komentar
Posting Komentar