ViewModel & State Dalam Compose dengan Aplikasi Unscramble
PPB I - Tugas 11
ViewModel & State Dalam Compose
dengan Aplikasi Unscramble
Halo semuanya, dalam tugas ini, digunakan aplikasi awal Unscramble, yaitu sebuah permainan di mana aplikasi menampilkan kata dengan huruf-huruf yang diacak dan pengguna harus menebak kata yang benar dari huruf-huruf tersebut. Jika pengguna menebak kata dengan benar, mereka akan mendapatkan poin, dan aplikasi juga memiliki fitur skip untuk mengubah soal. Penyelesaian tugas ini mengacu pada Google Codelab - ViewModel and State in Compose.
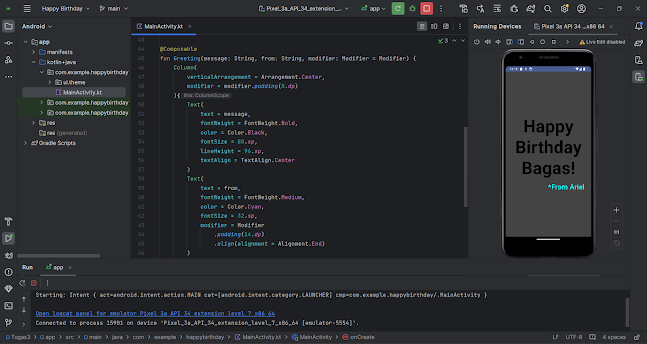
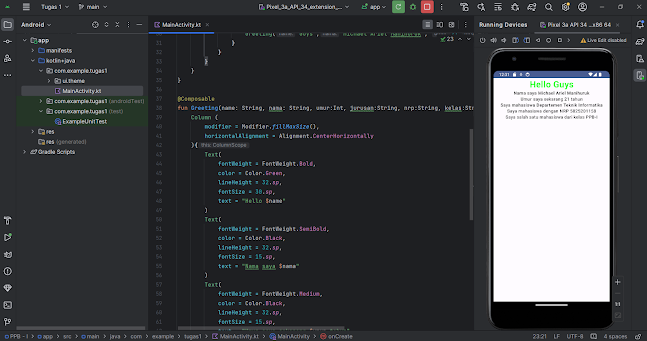
Adapun hasil implementasinya dapat dilihat dari kode berikut ini.




Komentar
Posting Komentar